Всім привіт. Сьогодні хотів би розповісти вам про те, як додати кнопку Скайп на сайтдля того, щоб ваші клієнти могли зв’язатися з вами у Скайпі прямо через лендінгем пейдж.
Нещодавно просили допомогти з лендингом (потрібно було додати анімацію), і на сайті я помітив таку інтерактивну кнопку, яка світилася, коли власник був онлайн. Мені дуже сподобалася ця ідея. І я вирішив написати статтю на цю тему, щоб і ви знали, як зробити Скайп кнопку на своєму сайті.
Як додати інтерактивну кнопку Скайп на сайт
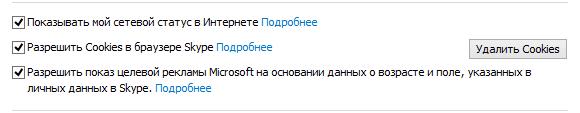
Перше, з чого варто почати, — це включення функції відображення статусу в інтернеті. Тобто, в налаштуваннях Скайп за замовчуванням відключена функція відображення вашого статусу в мережі. Для того, щоб це виправити, потрібно в програмі перейти в:
Інструменти > Установки > Безпека
І поставити галочку «Показувати мій мережевий статус в інтернеті». Не забуваємо зберегти.

Тепер безпосередньо підключення.
Я знайшов кілька сервісів, які дозволяють згенерувати цю кнопку, причому, можна задати параметри не тільки на дзвінок, чат і навіть на передачу файлів. Приступимо…
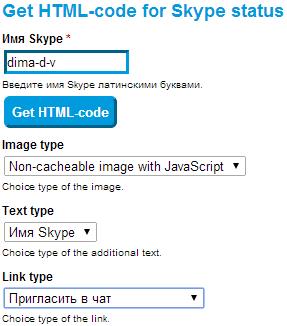
Одним з таких сервісів є — im.servisator. Давайте подивимося налаштування:

«Ім’я Skype» — тут потрібно прописати свій логін в Скайп.
«Image type» — в цьому полі потрібно вибрати, як буде виводитися картинка -з використанням javascript або без. Вибирайте на ваш розсуд.
Спочатку я думав, що якщо вибирати «без використання javascript», то не будуть виводитися статуси, а тільки «online / ofline». Але я не полінувався і перевірив. Виявилося, що присутній повний функціонал при використанні обох типів підключення.
«Text type» — ця вкладка дозволяє вивести логін навпроти іконки, який можна замінити на будь. Наприклад: «Зв’язатися зі мною в Скайпі»
«Link type» — тут задаєте дію, що буде відбуватися при натисканні значка Скайп на вашому сайті: дзвінок, чат або передача файлу і т. д.
Далі потрібно вибрати стиль відображення з наступних іконок і натиснути «Get HTML code»:

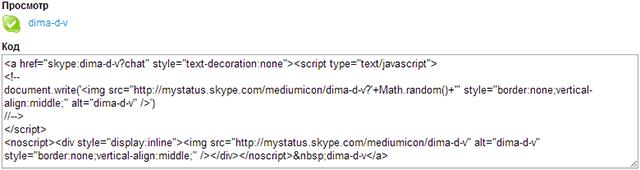
Після цього перед вами відкриється нова сторінка, на якій буде поле з кодом, який необхідно скопіювати на ваш сайт в те місце, де б ви хотіли бачити іконку Скайп:

На цьому я закінчую огляд цього сервісу і зараз розповім, як додати кнопку Скайп на сайт без допомоги сторонніх сервісів. Звичайно, не буде показуватися статус, але зате можна підключити будь-яку картинку, а не тільки ту, яку пропонують нам подібні сайти.
Отже, для того, щоб самостійно встановити іконку і реалізувати функцію дзвінка просто необхідно зробити посилання виду:
Параметр «call» як раз і відповідає за те, що при кліці буде відбуватися дзвінок. Існують і інші варіанти дій при натисканні на кнопку :
- <a href=”skype:СКАЙП-ІМ’Я?voicemail”> — відправити голосову пошту
- <a href=”skype:СКАЙП-ІМ’Я?sendfile”> — відправити файл
- <a href=”skype:СКАЙП-ІМ’Я?userinfo”> — показати інформацію про користувача
- <a href=”skype:СКАЙП-ІМ’Я?chat”> — почати чат
- <a href=”skype:СКАЙП-ІМ’Я?add«> — додати в контакти
Напевно ви вже здогадалися, що для того, щоб додати свою іконку, потрібно просто додати картинку стандартним чином. Ви могли не знати про параметри посилання. Тобто так:
Я спеціально завів рубрику «Іконки для сайту», щоб вам було легше в подібних ситуаціях підібрати гарну картину. А на сьогодні — все! Поки!
Це цікаво:
Сподобалася стаття? Не хочете пропустити наступні матеріали про самостійному створенні та розкрутці landing page?
Підписуйтесь на оновлення!


